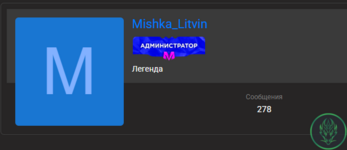
Всем привет. Уже не первый раз вижу как пользователи интересуются вопросом, как же сделать стиль баннера группы пользователя как на Матрешка RP в постбите (на странице сообщений), или в профиле пользователя.

Сейчас мы будем работать с кодом элемента, чтобы понять, как у них это реализовано.
Поэтому без прочтения вот этой статьи даже не продолжайте читать: Просмотр кода элемента на сайте для пупсиков
И так приступим. Для начала тебе нужно подготовить иконки. Мне не важно где ты их возьмёшь. Я возьму для урока их изображения. Но на деле ты должен создать свои. Уникальность... все дела..
И так, качаем картинку:
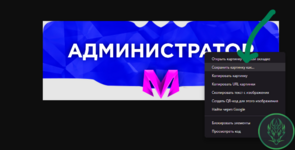
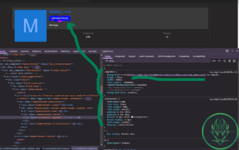
ПКМ по группе пользователя, затем посмотреть код, или клавиши
Картинка указана в стиле (шаблоне).
Выглядит вот таким образом:

То есть стиль баннера группы называется
По сути, если ты сейчас скопируешь этот код, и поставишь его в конец своего extra.less и укажешь название стиля в настройках группы, то он уже будет работать. Но не для всех. Всё зависит. Отдаёт ли сайт matrp.ru картинку группы сторонним сайтам.
И так, приступаем. Идём по ссылке которая указана в стиле
И получаем вот это

То есть это и есть картинка группы...
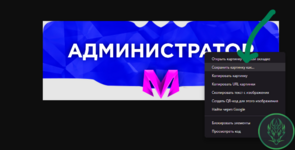
Хорошо, пкм, сохраняем её.

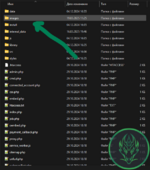
Куда сохранять. Ну ты можешь создать в корневой папке форума папку, куда будешь сохранять картинки для оформления групп.
К примеру папку images

Далее просто сохраняешь все картинки туда.
С картинками думаю всё более менее понятно...
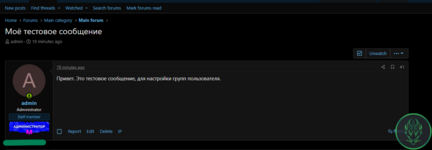
Напишем новое сообщение на сайте.

Хорошо, будем работать теперь с ним.
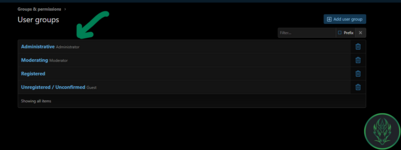
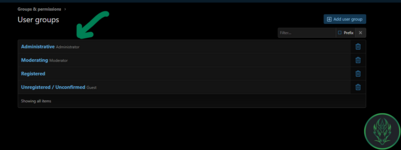
В панели управления, переходим в
Это настройка групп пользователей.
Будем настраивать группу Администратора сайта.

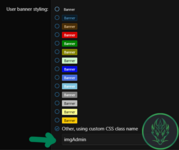
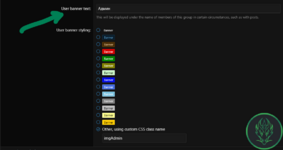
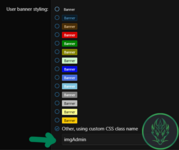
На данном этапе нас интересует пункт: User banner styling

В нём указываем название стиля, которое будем использовать в качестве настройки стиля группы. В нашем случае я делаю как у Матрешка RP у названия стиля группы админа:

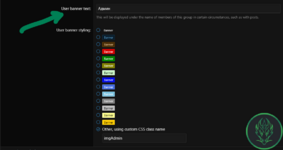
Чуть выше в графе User banner text пишем название группы.

Сохраняем.
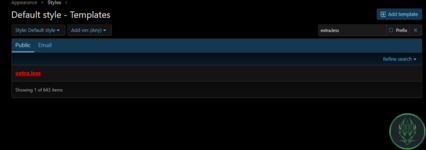
Далее переходим:
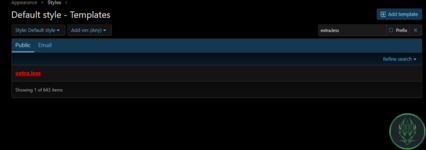
Appearance → Templates
(Внешний вид → Шаблоны)
И в поле фильтра пишем: extra.less

Не забудьте выбрать ваш стиль....
Открываем его и в самом конце пишем вот так:

Сохраняем шаблон.
где /images/img_admin.png, это пусть до вашей картинки.
Обновляем страницу с сообщением (если ничего не появилось. почистите кеш горячими клавишами:
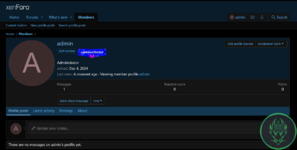
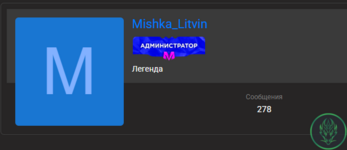
Вот что у нас получилось:
И так, это мы настроили только группу администратора.
Для того, чтобы настроить остальные группы делаем всё так же просто меняем картинки.
А лучше всего использовать общий стиль, и только для картинок использовать кастомные значения.
Объясню на пальцах.
К примеру по аналогии у нас для админа стиль называется:
Объединим их через запятую:
Как видишь, это более компактный вид.
Для админа используем картинку
То есть теперь у нас создан общий вид, и ниже мы просто меняем картинку для каждой группы пользователя.
Так можно через запятую писать много стилей, чем городить копии для каждого стиля.
Давайте по порядку.
У них используются картинки за место простого отображения названия групп пользователя.
Сейчас мы будем работать с кодом элемента, чтобы понять, как у них это реализовано.
Поэтому без прочтения вот этой статьи даже не продолжайте читать: Просмотр кода элемента на сайте для пупсиков
И так приступим. Для начала тебе нужно подготовить иконки. Мне не важно где ты их возьмёшь. Я возьму для урока их изображения. Но на деле ты должен создать свои. Уникальность... все дела..
И так, качаем картинку:
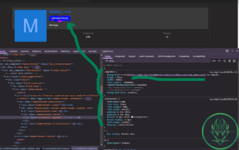
ПКМ по группе пользователя, затем посмотреть код, или клавиши
ctrl+shift+i, и там добираемся до картинки. Картинка указана в стиле (шаблоне).
Выглядит вот таким образом:

То есть стиль баннера группы называется
.imgAdmin. По сути, если ты сейчас скопируешь этот код, и поставишь его в конец своего extra.less и укажешь название стиля в настройках группы, то он уже будет работать. Но не для всех. Всё зависит. Отдаёт ли сайт matrp.ru картинку группы сторонним сайтам.
И так, приступаем. Идём по ссылке которая указана в стиле
https://edge-cdn-forummatrpru.matrp.ru/data/icons/img_admin.pngИ получаем вот это

То есть это и есть картинка группы...
Хорошо, пкм, сохраняем её.

Куда сохранять. Ну ты можешь создать в корневой папке форума папку, куда будешь сохранять картинки для оформления групп.
К примеру папку images

Далее просто сохраняешь все картинки туда.
С картинками думаю всё более менее понятно...
Настраиваем группу пользователя.
И так, нам нужно тестовое сообщение. У меня на тестах чистый форум, без кастомных стилей, поэтому любому новичку будет удобно этоНапишем новое сообщение на сайте.

Хорошо, будем работать теперь с ним.
В панели управления, переходим в
/admin.php?user-groups/Это настройка групп пользователей.
Будем настраивать группу Администратора сайта.

На данном этапе нас интересует пункт: User banner styling

В нём указываем название стиля, которое будем использовать в качестве настройки стиля группы. В нашем случае я делаю как у Матрешка RP у названия стиля группы админа:
.imgAdminВ этом поле указывать БЕЗ точки! Вот так: imgAdmin

Чуть выше в графе User banner text пишем название группы.

Сохраняем.
Далее переходим:
Appearance → Templates
(Внешний вид → Шаблоны)
И в поле фильтра пишем: extra.less

Не забудьте выбрать ваш стиль....
Открываем его и в самом конце пишем вот так:
CSS:
.imgAdmin {
background: url(/images/img_admin.png) no-repeat;
height: 45px;
width: 100%;
max-width: 120px;
text-indent: -10000em;
-webkit-background-size: contain;
-moz-background-size: contain;
-o-background-size: contain;
background-size: contain;
}
Сохраняем шаблон.
где /images/img_admin.png, это пусть до вашей картинки.
Обновляем страницу с сообщением (если ничего не появилось. почистите кеш горячими клавишами:
ctrl+r). Вот что у нас получилось:
И так, это мы настроили только группу администратора.
Для того, чтобы настроить остальные группы делаем всё так же просто меняем картинки.
А лучше всего использовать общий стиль, и только для картинок использовать кастомные значения.
Объясню на пальцах.
К примеру по аналогии у нас для админа стиль называется:
.imgAdmin, для обычного пользователя стиль картинки называется. .imgUser. Объединим их через запятую:
CSS:
.imgUser, .imgAdmin {
height: 45px;
width: 100%;
max-width: 120px;
text-indent: -10000em;
-webkit-background-size: contain;
-moz-background-size: contain;
-o-background-size: contain;
background-size: contain;
}
.imgUser {
background: url(/images/img_user.png) no-repeat;
}
.imgAdmin {
background: url(/images/img_admin.png) no-repeat;
}Для админа используем картинку
/images/img_admin.png а для пользователя /images/img_user.pngТо есть теперь у нас создан общий вид, и ниже мы просто меняем картинку для каждой группы пользователя.
Так можно через запятую писать много стилей, чем городить копии для каждого стиля.