Добавление логотипа в редактор XenForo
Добавление логотипа в редактор XenForo — это простой, но эффективный способ кастомизировать ваше сообщество и ненавязчиво продвигать ваш бренд. Этот гайд поможет вам выполнить эту настройку профессионально и аккуратно.
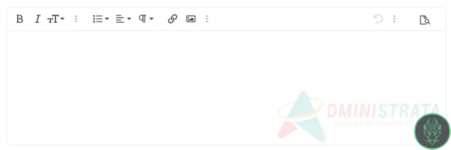
Живой пример:Administrata - Empowering Community Leaders
Доступ к шаблону Extra LESS
- Перейдите в панель администрирования XenForo.
- Откройте Appearance > Templates.
- Найдите и откройте шаблон extra.less для темы, которую хотите изменить.
Добавление кастомного CSS-кода
Скопируйте и вставьте следующий код в extra.less: CSS:
.fr-box.fr-basic .fr-element {
position: relative;
background: none;
}
.fr-box.fr-basic .fr-element:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url('https://administrata.net/data/assets/logo_default/TESTLOGO.webp') no-repeat bottom right; /* Замените на ваш логотип */
background-size: 300px; /* Настройте размер по необходимости */
opacity: 0.2; /* Установите прозрачность на 20% или любое другое значение */
pointer-events: none; /* Сделать элемент некликабельным */
z-index: -1; /* Убедитесь, что он находится позади текстового контента */
}
/* Медиа-запрос для маленьких экранов */
@media (max-width: 650px) {
.fr-box.fr-basic .fr-element:before {
content: ''; /* Гарантирует, что содержимое остается пустым */
background: url('https://i.ibb.co/8rFyrtW/opacity.png') no-repeat bottom right; /* Замените на ваш логотип */
background-size: 30px; /* Настройте размер для мобильных устройств или другого разрешения */
}
.fr-box.fr-basic .fr-element {
/* Опционально: добавьте дополнительные стили для элемента на мобильных устройствах */
}
}Как это работает
Десктопная версия:
- Добавляет ваш логотип (TESTLOGO.webp) в качестве ненавязчивого фона редактора. Не забудьте заменить ссылку на свою.
- Логотип размещается в нижнем правом углу, масштабируется до 300px и имеет 20% прозрачности. При необходимости измените параметры.
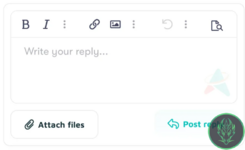
Мобильная версия:
- Подстраивает логотип для маленьких экранов с помощью медиа-запроса.
- Уменьшенный логотип (opacity.png) масштабируется до 30px для лучшей адаптации на мобильных устройствах. Не забудьте заменить ссылку и настроить размер под свои нужды.