Совместимость с версиями XenForo
Загружаемый файл совместим только с XenForo 2.1 и XenForo 2.2. XenForo 2.3 также поддерживается при следовании руководству, но сам файл из этого ресурса больше не требуется.
Почему это руководство?
Начиная с XenForo 2.0.0, реализована поддержка удаленного хранения файлов с использованием абстрактной файловой системы Flysystem. Это означает, что между кодом и файловой системой добавляется слой абстракции, обеспечивающий единый API для работы с файлами. Таким образом, независимо от того, используется ли локальное хранилище или распределенная удаленная система, код выполняет те же вызовы, а Flysystem обрабатывает их соответствующим образом.
Хотя это очень полезная функция, ее настройка может быть неочевидной. Именно поэтому это руководство и сопутствующий аддон помогут упростить процесс.
Если вы планируете использовать функцию загрузки видео в XF 2.1 и выше и беспокоитесь об увеличенном потреблении дискового пространства, это руководство поможет вам.
Доступность необходимых файлов
Хотя вы можете самостоятельно загрузить файлы и настроить, например, автозагрузчик, проще будет просто скачать и установить прикрепленный к этому ресурсу аддон. Установка выполняется стандартным способом.
Перед началом
Если вы настраиваете это на уже существующем сайте, вам потребуется вручную перенести текущие файлы. Информация об этом приведена в конце. Пока вы переносите файлы, выполняете настройку и тестируете систему, рекомендуется сначала закрыть форум.
Настройка DigitalOcean Spaces
Сначала рассмотрим настройку DigitalOcean Spaces, так как этот процесс наиболее простой. Если вы хотите использовать Amazon S3, переходите к соответствующему разделу ниже.- Перейдите на DigitalOcean Cloud, зарегистрируйтесь или войдите в аккаунт.
- Если вы новый пользователь DigitalOcean, возможно, потребуется настроить платежные данные.
- Создайте новый проект.
- Нажмите "Start using Spaces".
- Выберите регион дата-центра (например, Амстердам).
- Оставьте включенным параметр "Restrict File Listing".
- Укажите уникальное имя (например, xftest).
- Нажмите "Create a space".
Сохраните его для дальнейшего использования.
Создание API-учетных данных
Чтобы создать API-ключи:
- Нажмите "Manage" в левом боковом меню.
- Перейдите в "API".
- В разделе "Spaces access keys" нажмите "Generate New Key".
- Введите имя ключа (например, xftest) и сохраните.
- Вам будут выданы ключ и секретный ключ — сохраните их.
Откройте файл src/config.php.
Необходимо настроить клиент Amazon S3 (API DigitalOcean Spaces совместимо с AWS SDK).
Для этого используем closure (замыкание), чтобы код можно было переиспользовать и не дублировать:
PHP:
$s3 = function()
{
return new \Aws\S3\S3Client([
'credentials' => [
'key' => 'ABC',
'secret' => '123'
],
'region' => 'ams3',
'version' => 'latest',
'endpoint' => 'https://ams3.digitaloceanspaces.com'
]);
};Обратите внимание, что ключ и секретный ключ — это те данные, которые вы сохранили после создания "Spaces access key".
Регион можно определить из ранее сохраненного endpoint URL. Это часть после первой "." в URL, в данном случае — ams3.
Endpoint — это тот же endpoint URL, но без указанного вами уникального имени.
Теперь необходимо настроить адаптер Flysystem для работы с клиентом S3:
PHP:
$config['fsAdapters']['data'] = function() use($s3)
{
return new \League\Flysystem\AwsS3v3\AwsS3Adapter($s3(), 'xftest', 'data');
};Наконец, необходимо убедиться, что URL-адреса аватаров и миниатюр вложений содержат правильный префикс. Для этого потребуется ранее сохраненный endpoint URL:
PHP:
$config['externalDataUrl'] = function($externalPath, $canonical)
{
return 'https://xftest.ams3.digitaloceanspaces.com/data/' . $externalPath;
};Сначала необходимо проверить, работает ли конфигурация. Просто загрузите новый аватар. Теперь он будет храниться и загружаться удаленно!
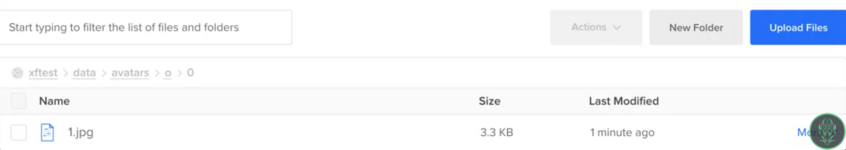
Если вы откроете свой аккаунт DigitalOcean Spaces, то увидите, что были созданы новые папки с вашим аватаром:

Отлично! Теперь мы на полпути.
Далее нужно добавить поддержку для каталога internal_data. Обычно в нем хранятся вложения и другие файлы, которые должны оставаться "приватными".
Открываем config.php, и добавляем код, который очень похож на предыдущий:
PHP:
$config['fsAdapters']['internal-data'] = function() use($s3)
{
return new \League\Flysystem\AwsS3v3\AwsS3Adapter($s3(), 'xftest', 'internal_data');
};Настройка Amazon S3
- Перейдите на страницу AWS Management Console, зарегистрируйтесь или войдите в аккаунт.
- В разделе "AWS services" введите "S3", чтобы открыть "S3 Console".
- Нажмите "Create bucket".
- Выберите имя бакета (например, xftest).
- Выберите регион (например, EU London).
- Примите все остальные параметры по умолчанию и создайте бакет.
- Перейдите в консоль IAM.
- Нажмите "Add user".
- Укажите имя пользователя (например, xftest).
- Установите "Programmatic" в качестве типа доступа.
- Для настройки прав перейдите на вкладку "Attach existing policies directly", затем нажмите "Create policy".
- IAM и политики доступа могут показаться сложными, но процесс можно упростить. На странице создания политики откройте вкладку "JSON" и вставьте следующий код, заменив YOUR-BUCKET-NAME на название вашего бакета:JSON:
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "s3:ListBucket", "s3:GetObject", "s3:GetObjectAcl", "s3:putObject", "s3:putObjectAcl", "s3:ReplicateObject", "s3:DeleteObject" ], "Resource": [ "arn:aws:s3:::YOUR-BUCKET-NAME", "arn:aws:s3:::YOUR-BUCKET-NAME/*" ] } ] } - Нажмите "Review policy", укажите имя политики и сохраните.
- Вернитесь на предыдущую страницу "Add user", нажмите "Refresh" и найдите созданную политику.
- Нажмите "Next", затем "Create user".
- Вам будут выданы ключ и секретный ключ — сохраните их.
Настройка XF для работы с Amazon S3
Теперь нужно настроить XenForo для использования Amazon S3 в качестве хранилища файлов. Начнем с того, что обычно хранится в data (миниатюры вложений, аватары и т. д.).
Откройте файл src/config.php.
Мы используем closure (замыкание), чтобы код можно было переиспользовать и не дублировать:
PHP:
$s3 = function()
{
return new \Aws\S3\S3Client([
'credentials' => [
'key' => 'ABC',
'secret' => '123'
],
'region' => 'eu-west-2',
'version' => 'latest',
'endpoint' => 'https://s3.eu-west-2.amazonaws.com'
]);
};Регион можно определить из S3 endpoint URL.
Теперь необходимо настроить адаптер Flysystem для работы с клиентом S3:
PHP:
$config['fsAdapters']['data'] = function() use($s3)
{
return new \League\Flysystem\AwsS3v3\AwsS3Adapter($s3(), 'xftest', 'data');
}; PHP:
$config['externalDataUrl'] = function($externalPath, $canonical)
{
return 'https://xftest.s3.eu-west-2.amazonaws.com/data/' . $externalPath;
};Сначала необходимо проверить, работает ли конфигурация: просто загрузите новый аватар. Аватар теперь будет храниться и загружаться удаленно!
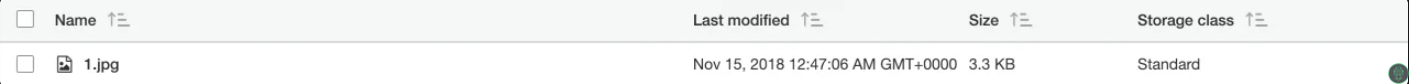
Если вы откроете браузер файлов вашего S3-бакета, то увидите: новые папки были созданы, содержащие ваш новый аватар:

Успех! 🌟 Но мы только на полпути!
Теперь нам нужно добавить поддержку каталога internal_data. Обычно в нем хранятся вложения и другие файлы, которые должны оставаться "приватными".
Открываем config.php, и добавляем код, который очень похож на предыдущий:
PHP:
$config['fsAdapters']['internal-data'] = function() use($s3)
{
return new \League\Flysystem\AwsS3v3\AwsS3Adapter($s3(), 'xftest', 'internal_data');
};Теперь попробуйте загрузить вложение в сообщение, и, как и раньше, в браузере файлов вашего бакета должны появиться новые файлы и папки. 🎉
Перенос существующих файлов в DigitalOcean Spaces или Amazon S3
Теперь ваши файлы загружаются и хранятся удаленно. По крайней мере, все новые файлы. Но что делать с уже существующими?К счастью, существует несколько способов взаимодействия с Spaces и S3, чтобы упростить процесс переноса существующего контента. Хотя это разовая операция, в зависимости от количества и размера файлов она может занять значительное время.
Есть несколько подходов к решению этой задачи, но, пожалуй, лучший вариант — использовать s3cmd, популярный кроссплатформенный инструмент командной строки для управления S3 и совместимыми хранилищами.
Если вы используете Spaces или S3, вы можете установить s3cmd на сервер и выполнить команды для копирования файлов в новое хранилище.
Вместо того чтобы повторять уже существующую инструкцию, вот официальное руководство от DigitalOcean, которое подробно объясняет, как перенести ваши файлы с помощью s3cmd.
Примечание: При копировании существующих файлов данных их необходимо сделать публичными. Это можно сделать, установив ACL в режим public во время копирования:
Источник: тык