Для сервера Майнкрафт
Скачать ядро для сервераПлагины Майнкрафт
GoldСливАвторскиеПлатные Тематика плагиновАвторизацияАвтошахтаАнтичитБоссыГенераторы мираГолограммыСтатистикаДекорЗащитаИнформационныйКосметикаМагазинМеханикаМиниИгрыМобыОптимизацияОружие/ИнструментыУправление мирамиРаботаСмешанныйДанжиТабТелепортацияТранспортУтилитаХранениеЧатЭкономикаDiscordFunGUINPCpvpRPG/MMOScoreboardДругое
Смотреть все плагины Модели Майнкрафт
СливПлатные Категории моделейОружие & БроняМобы & ПитомцыБоссыСкиллыGUIДекорМебельМатериалыКосметикаТранспортКейсыNPCПрефиксыДругие модели
Смотреть все моделиДля клиента Майнкрафт
Свяжите свой аккаунт с Discord, чтобы получить дополнительные возможности!
Sign up or login Сейчас онлайн
- skquite
- estereomance
- nilyr
- vendis
- assssss
- SliderKP
- Kaaunty
- TheFaik
- loco12345
- kapysta6280
- fafa
- 1090inc
- traceroute
- Bobrapipi
- mgod1616
- OhotnikNaSov
- Darkness
- woarqume
- elixtated
- thomaorrebv
- solothx
- g11111
- CroweBDxd
- Ksewedo5
- postedex
- NInjasd9014
- xxtexture
- NightMaster
- Xgamings11X
- SamX
- JekXD
- FelpsER
Всего: 161 (пользователей: 36, гостей: 125)
Ботов: 456
Ботов: 456
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Для сервера Майнкрафт
Скачать ядро для сервераПлагины Майнкрафт
GoldСливАвторскиеПлатные Тематика плагиновАвторизацияАвтошахтаАнтичитБоссыГенераторы мираГолограммыСтатистикаДекорЗащитаИнформационныйКосметикаМагазинМеханикаМиниИгрыМобыОптимизацияОружие/ИнструментыУправление мирамиРаботаСмешанныйДанжиТабТелепортацияТранспортУтилитаХранениеЧатЭкономикаDiscordFunGUINPCpvpRPG/MMOScoreboardДругое
Смотреть все плагины Модели Майнкрафт
СливПлатные Категории моделейОружие & БроняМобы & ПитомцыБоссыСкиллыGUIДекорМебельМатериалыКосметикаТранспортКейсыNPCПрефиксыДругие модели
Смотреть все моделиДля клиента Майнкрафт
Свяжите свой аккаунт с Discord, чтобы получить дополнительные возможности!
Sign up or login Сейчас онлайн
- skquite
- estereomance
- nilyr
- vendis
- assssss
- SliderKP
- Kaaunty
- TheFaik
- loco12345
- kapysta6280
- fafa
- 1090inc
- traceroute
- Bobrapipi
- mgod1616
- OhotnikNaSov
- Darkness
- woarqume
- elixtated
- thomaorrebv
- solothx
- g11111
- CroweBDxd
- Ksewedo5
- postedex
- NInjasd9014
- xxtexture
- NightMaster
- Xgamings11X
- SamX
- JekXD
- FelpsER
Всего: 161 (пользователей: 36, гостей: 125)
Ботов: 456
Ботов: 456
+
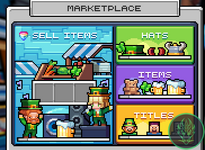
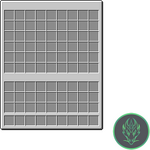
Подскажите пожалуйста, как создавать такие менюшки, как подключать или может есть где-то готовые?
Посмотреть вложение 13843
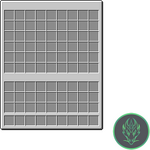
Если мы говорим про визуальную составляющую, то они рисуются вручную зачастую (вот эта картинка и тайтл marketplace сверху). Рисуется это все в большинстве случаев в приложении Aseprite (в стиме около 10 вечнозеленых $, или же с торентов бесплатно). За основу берется стандартное GUI сундука на 54 слота. Скриншот снизу, или же гуглишь, если тебе нужна гуишка размером меньше. А дальше - рисуешь, что тебе нужно или нравится, дальше лишь твоя фантазия руководствует.
После того, как ты нарисовал свое меню, ты должен сохранить его в .png, а затем добавить к себе в серверный ресурспак. Или же в ItemsAdder/Oraxen если таковые используешь. Если ты добавляешь его в обычный ресурспак, не через плагины. То закидываешь картинку в созданную отдельную папку, к примеру guis (название любое), внутри папки textures. После этого, тебе нужно как-то задействовать эту картинку в своем ресурспаке. Для этого заходишь в папку font, и редактируешь файл default.json . Открыть его можно с помощью любого редактора, к примеру Notepad++. Далее тебе нужно свою картинку подвязать на определенный символ или юникод. За пример возьмем символы. Символы лучше брать те, которые вряд-ли будут использоваться в чате. (Таблица японских символов отлично подойдет, ru.piliapp.com/symbol/kana/ ). Берешь любой понравившийся символ, копируешь его и делаешь примерно вот так:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
все, что идет до "file": оставляешь. После меняешь на свой путь к картинке твоего меню. К примеру, minecraft:guis - ведет сразу к папке guis, тебе не нужно писать textures. В итоге, мы имеем, что наш путь minecraft:guis/randomtp/rtp5.png равен = assets -> minecraft -> textures -> guis (папка) -> randomtp (папка) -> rtp5.png (сама менюшка). Размеры "ascent, height тоже желательно менять, но это уже надо смотреть в самой игре. Обычно все зависит от размера самой картинки и выбранного за основу сундука (сколько в нем слотов и т.д.). "Chars": это символ, к которому будет прикреплена твоя менюшка. Важное уточнение, символы не должны повторятся, всегда должен быть новый символ. Если ты будешь использовать более 2ух картинок, у тебя должна выйти в редакторе приблизительно такая картина:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/shopgui/shop.png","ascent": 8,"height": 13,"chars": ["㆒"]},
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
Все твои менюшки, прикрепленные к символу, должны находится под одним providers, то есть в одних квадратных скобках [ ]. Никаких двух providers и прочего не должно быть. Рекомендую сначала сделать все в своем локальном ресурспаке, на твоем компьютере. Твой локальный ресурспак можно легко менять внутри игры, комбинацией клавиш F3 + T. А потом уже и устанавливать его на сервер, если все хорошо.
После чего, время установить его на сервер. Я делал это с помощью плагина DeluxeMenus. В документации плагина все предельно ясно и понятно как работать с кастомными менюшками. Главное, если ты используешь не ItemsAdder/Oraxen, то тебе нужно использовать в названии меню (title в DeluxeMenus) белый цвет "&f" перед символом. Для того, что бы твое меню было не серое, а полностью такое, которое ты сделал или взял.
Еще один важный момент. При использовании серверного ресурспака, тебе в DeluxeMenus в названии нужно использовать так званый пустой символ. Что бы твое меню выравнивалось, а не было кривое и не покрывало все. Примерно вот такой:
{"type": "bitmap", "file": "minecraft:guis/pixel.png","ascent": -2000,"height": -3,"chars": ["七"]}
То есть, в итоге в названии меню в DM, у тебя должно выйти что-то на подобии:
menu_title: '七七七七七七七七&fゐ'
Количество пустых символов нужно смотреть самому, как ровно стоит эта менюшка в игре. Все же рекомендую использовать плагин ItemsAdder, максимально удобен в построении таких меню. Могу расписать и для IA, если нужно =)

[automerge]1674661411[/automerge]
Если что-то не ясно, или же забыл дописать, пиши
После того, как ты нарисовал свое меню, ты должен сохранить его в .png, а затем добавить к себе в серверный ресурспак. Или же в ItemsAdder/Oraxen если таковые используешь. Если ты добавляешь его в обычный ресурспак, не через плагины. То закидываешь картинку в созданную отдельную папку, к примеру guis (название любое), внутри папки textures. После этого, тебе нужно как-то задействовать эту картинку в своем ресурспаке. Для этого заходишь в папку font, и редактируешь файл default.json . Открыть его можно с помощью любого редактора, к примеру Notepad++. Далее тебе нужно свою картинку подвязать на определенный символ или юникод. За пример возьмем символы. Символы лучше брать те, которые вряд-ли будут использоваться в чате. (Таблица японских символов отлично подойдет, ru.piliapp.com/symbol/kana/ ). Берешь любой понравившийся символ, копируешь его и делаешь примерно вот так:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
все, что идет до "file": оставляешь. После меняешь на свой путь к картинке твоего меню. К примеру, minecraft:guis - ведет сразу к папке guis, тебе не нужно писать textures. В итоге, мы имеем, что наш путь minecraft:guis/randomtp/rtp5.png равен = assets -> minecraft -> textures -> guis (папка) -> randomtp (папка) -> rtp5.png (сама менюшка). Размеры "ascent, height тоже желательно менять, но это уже надо смотреть в самой игре. Обычно все зависит от размера самой картинки и выбранного за основу сундука (сколько в нем слотов и т.д.). "Chars": это символ, к которому будет прикреплена твоя менюшка. Важное уточнение, символы не должны повторятся, всегда должен быть новый символ. Если ты будешь использовать более 2ух картинок, у тебя должна выйти в редакторе приблизительно такая картина:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/shopgui/shop.png","ascent": 8,"height": 13,"chars": ["㆒"]},
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
Все твои менюшки, прикрепленные к символу, должны находится под одним providers, то есть в одних квадратных скобках [ ]. Никаких двух providers и прочего не должно быть. Рекомендую сначала сделать все в своем локальном ресурспаке, на твоем компьютере. Твой локальный ресурспак можно легко менять внутри игры, комбинацией клавиш F3 + T. А потом уже и устанавливать его на сервер, если все хорошо.
После чего, время установить его на сервер. Я делал это с помощью плагина DeluxeMenus. В документации плагина все предельно ясно и понятно как работать с кастомными менюшками. Главное, если ты используешь не ItemsAdder/Oraxen, то тебе нужно использовать в названии меню (title в DeluxeMenus) белый цвет "&f" перед символом. Для того, что бы твое меню было не серое, а полностью такое, которое ты сделал или взял.
Еще один важный момент. При использовании серверного ресурспака, тебе в DeluxeMenus в названии нужно использовать так званый пустой символ. Что бы твое меню выравнивалось, а не было кривое и не покрывало все. Примерно вот такой:
{"type": "bitmap", "file": "minecraft:guis/pixel.png","ascent": -2000,"height": -3,"chars": ["七"]}
То есть, в итоге в названии меню в DM, у тебя должно выйти что-то на подобии:
menu_title: '七七七七七七七七&fゐ'
Количество пустых символов нужно смотреть самому, как ровно стоит эта менюшка в игре. Все же рекомендую использовать плагин ItemsAdder, максимально удобен в построении таких меню. Могу расписать и для IA, если нужно =)

[automerge]1674661411[/automerge]
Если что-то не ясно, или же забыл дописать, пиши
Последнее редактирование:
капец, спасибо большоеЕсли мы говорим про визуальную составляющую, то они рисуются вручную зачастую (вот эта картинка и тайтл marketplace сверху). Рисуется это все в большинстве случаев в приложении Aseprite (в стиме около 10 вечнозеленых $, или же с торентов бесплатно). За основу берется стандартное GUI сундука на 54 слота. Скриншот снизу, или же гуглишь, если тебе нужна гуишка размером меньше. А дальше - рисуешь, что тебе нужно или нравится, дальше лишь твоя фантазия руководствует.
После того, как ты нарисовал свое меню, ты должен сохранить его в .png, а затем добавить к себе в серверный ресурспак. Или же в ItemsAdder/Oraxen если таковые используешь. Если ты добавляешь его в обычный ресурспак, не через плагины. То закидываешь картинку в созданную отдельную папку, к примеру guis (название любое), внутри папки textures. После этого, тебе нужно как-то задействовать эту картинку в своем ресурспаке. Для этого заходишь в папку font, и редактируешь файл default.json . Открыть его можно с помощью любого редактора, к примеру Notepad++. Далее тебе нужно свою картинку подвязать на определенный символ или юникод. За пример возьмем символы. Символы лучше брать те, которые вряд-ли будут использоваться в чате. (Таблица японских символов отлично подойдет, ru.piliapp.com/symbol/kana/ ). Берешь любой понравившийся символ, копируешь его и делаешь примерно вот так:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
все, что идет до "file": оставляешь. После меняешь на свой путь к картинке твоего меню. К примеру, minecraft:guis - ведет сразу к папке guis, тебе не нужно писать textures. В итоге, мы имеем, что наш путь minecraft:guis/randomtp/rtp5.png равен = assets -> minecraft -> textures -> guis (папка) -> randomtp (папка) -> rtp5.png (сама менюшка). Размеры "ascent, height тоже желательно менять, но это уже надо смотреть в самой игре. Обычно все зависит от размера самой картинки и выбранного за основу сундука (сколько в нем слотов и т.д.). "Chars": это символ, к которому будет прикреплена твоя менюшка. Важное уточнение, символы не должны повторятся, всегда должен быть новый символ. Если ты будешь использовать более 2ух картинок, у тебя должна выйти в редакторе приблизительно такая картина:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/shopgui/shop.png","ascent": 8,"height": 13,"chars": ["㆒"]},
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
Все твои менюшки, прикрепленные к символу, должны находится под одним providers, то есть в одних квадратных скобках [ ]. Никаких двух providers и прочего не должно быть. Рекомендую сначала сделать все в своем локальном ресурспаке, на твоем компьютере. Твой локальный ресурспак можно легко менять внутри игры, комбинацией клавиш F3 + T. А потом уже и устанавливать его на сервер, если все хорошо.
После чего, время установить его на сервер. Я делал это с помощью плагина DeluxeMenus. В документации плагина все предельно ясно и понятно как работать с кастомными менюшками. Главное, если ты используешь не ItemsAdder/Oraxen, то тебе нужно использовать в названии меню (title в DeluxeMenus) белый цвет "&f" перед символом. Для того, что бы твое меню было не серое, а полностью такое, которое ты сделал или взял.
Еще один важный момент. При использовании серверного ресурспака, тебе в DeluxeMenus в названии нужно использовать так званый пустой символ. Что бы твое меню выравнивалось, а не было кривое и не покрывало все. Примерно вот такой:
{"type": "bitmap", "file": "minecraft:guis/pixel.png","ascent": -2000,"height": -3,"chars": ["七"]}
То есть, в итоге в названии меню в DM, у тебя должно выйти что-то на подобии:
menu_title: '七七七七七七七七&fゐ'
Количество пустых символов нужно смотреть самому, как ровно стоит эта менюшка в игре. Все же рекомендую использовать плагин ItemsAdder, максимально удобен в построении таких меню. Могу расписать и для IA, если нужно =)
Посмотреть вложение 13845
Если что-то не ясно, или же забыл дописать, пиши
все понятно, а если нет то это уже я тугодум
Если не сложно то можно для itemsadder?)Если мы говорим про визуальную составляющую, то они рисуются вручную зачастую (вот эта картинка и тайтл marketplace сверху). Рисуется это все в большинстве случаев в приложении Aseprite (в стиме около 10 вечнозеленых $, или же с торентов бесплатно). За основу берется стандартное GUI сундука на 54 слота. Скриншот снизу, или же гуглишь, если тебе нужна гуишка размером меньше. А дальше - рисуешь, что тебе нужно или нравится, дальше лишь твоя фантазия руководствует.
После того, как ты нарисовал свое меню, ты должен сохранить его в .png, а затем добавить к себе в серверный ресурспак. Или же в ItemsAdder/Oraxen если таковые используешь. Если ты добавляешь его в обычный ресурспак, не через плагины. То закидываешь картинку в созданную отдельную папку, к примеру guis (название любое), внутри папки textures. После этого, тебе нужно как-то задействовать эту картинку в своем ресурспаке. Для этого заходишь в папку font, и редактируешь файл default.json . Открыть его можно с помощью любого редактора, к примеру Notepad++. Далее тебе нужно свою картинку подвязать на определенный символ или юникод. За пример возьмем символы. Символы лучше брать те, которые вряд-ли будут использоваться в чате. (Таблица японских символов отлично подойдет, ru.piliapp.com/symbol/kana/ ). Берешь любой понравившийся символ, копируешь его и делаешь примерно вот так:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
все, что идет до "file": оставляешь. После меняешь на свой путь к картинке твоего меню. К примеру, minecraft:guis - ведет сразу к папке guis, тебе не нужно писать textures. В итоге, мы имеем, что наш путь minecraft:guis/randomtp/rtp5.png равен = assets -> minecraft -> textures -> guis (папка) -> randomtp (папка) -> rtp5.png (сама менюшка). Размеры "ascent, height тоже желательно менять, но это уже надо смотреть в самой игре. Обычно все зависит от размера самой картинки и выбранного за основу сундука (сколько в нем слотов и т.д.). "Chars": это символ, к которому будет прикреплена твоя менюшка. Важное уточнение, символы не должны повторятся, всегда должен быть новый символ. Если ты будешь использовать более 2ух картинок, у тебя должна выйти в редакторе приблизительно такая картина:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/shopgui/shop.png","ascent": 8,"height": 13,"chars": ["㆒"]},
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
Все твои менюшки, прикрепленные к символу, должны находится под одним providers, то есть в одних квадратных скобках [ ]. Никаких двух providers и прочего не должно быть. Рекомендую сначала сделать все в своем локальном ресурспаке, на твоем компьютере. Твой локальный ресурспак можно легко менять внутри игры, комбинацией клавиш F3 + T. А потом уже и устанавливать его на сервер, если все хорошо.
После чего, время установить его на сервер. Я делал это с помощью плагина DeluxeMenus. В документации плагина все предельно ясно и понятно как работать с кастомными менюшками. Главное, если ты используешь не ItemsAdder/Oraxen, то тебе нужно использовать в названии меню (title в DeluxeMenus) белый цвет "&f" перед символом. Для того, что бы твое меню было не серое, а полностью такое, которое ты сделал или взял.
Еще один важный момент. При использовании серверного ресурспака, тебе в DeluxeMenus в названии нужно использовать так званый пустой символ. Что бы твое меню выравнивалось, а не было кривое и не покрывало все. Примерно вот такой:
{"type": "bitmap", "file": "minecraft:guis/pixel.png","ascent": -2000,"height": -3,"chars": ["七"]}
То есть, в итоге в названии меню в DM, у тебя должно выйти что-то на подобии:
menu_title: '七七七七七七七七&fゐ'
Количество пустых символов нужно смотреть самому, как ровно стоит эта менюшка в игре. Все же рекомендую использовать плагин ItemsAdder, максимально удобен в построении таких меню. Могу расписать и для IA, если нужно =)
Посмотреть вложение 13845
Если что-то не ясно, или же забыл дописать, пиши
И еще, как подобного рода делаются диалоги с нпс и картинка?Если мы говорим про визуальную составляющую, то они рисуются вручную зачастую (вот эта картинка и тайтл marketplace сверху). Рисуется это все в большинстве случаев в приложении Aseprite (в стиме около 10 вечнозеленых $, или же с торентов бесплатно). За основу берется стандартное GUI сундука на 54 слота. Скриншот снизу, или же гуглишь, если тебе нужна гуишка размером меньше. А дальше - рисуешь, что тебе нужно или нравится, дальше лишь твоя фантазия руководствует.
После того, как ты нарисовал свое меню, ты должен сохранить его в .png, а затем добавить к себе в серверный ресурспак. Или же в ItemsAdder/Oraxen если таковые используешь. Если ты добавляешь его в обычный ресурспак, не через плагины. То закидываешь картинку в созданную отдельную папку, к примеру guis (название любое), внутри папки textures. После этого, тебе нужно как-то задействовать эту картинку в своем ресурспаке. Для этого заходишь в папку font, и редактируешь файл default.json . Открыть его можно с помощью любого редактора, к примеру Notepad++. Далее тебе нужно свою картинку подвязать на определенный символ или юникод. За пример возьмем символы. Символы лучше брать те, которые вряд-ли будут использоваться в чате. (Таблица японских символов отлично подойдет, ru.piliapp.com/symbol/kana/ ). Берешь любой понравившийся символ, копируешь его и делаешь примерно вот так:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
все, что идет до "file": оставляешь. После меняешь на свой путь к картинке твоего меню. К примеру, minecraft:guis - ведет сразу к папке guis, тебе не нужно писать textures. В итоге, мы имеем, что наш путь minecraft:guis/randomtp/rtp5.png равен = assets -> minecraft -> textures -> guis (папка) -> randomtp (папка) -> rtp5.png (сама менюшка). Размеры "ascent, height тоже желательно менять, но это уже надо смотреть в самой игре. Обычно все зависит от размера самой картинки и выбранного за основу сундука (сколько в нем слотов и т.д.). "Chars": это символ, к которому будет прикреплена твоя менюшка. Важное уточнение, символы не должны повторятся, всегда должен быть новый символ. Если ты будешь использовать более 2ух картинок, у тебя должна выйти в редакторе приблизительно такая картина:
{
"providers": [
{"type": "bitmap", "file": "minecraft:guis/shopgui/shop.png","ascent": 8,"height": 13,"chars": ["㆒"]},
{"type": "bitmap", "file": "minecraft:guis/randomtp/rtp5.png","ascent": 22,"height": 82,"chars": ["ゐ"]}
]
}
Все твои менюшки, прикрепленные к символу, должны находится под одним providers, то есть в одних квадратных скобках [ ]. Никаких двух providers и прочего не должно быть. Рекомендую сначала сделать все в своем локальном ресурспаке, на твоем компьютере. Твой локальный ресурспак можно легко менять внутри игры, комбинацией клавиш F3 + T. А потом уже и устанавливать его на сервер, если все хорошо.
После чего, время установить его на сервер. Я делал это с помощью плагина DeluxeMenus. В документации плагина все предельно ясно и понятно как работать с кастомными менюшками. Главное, если ты используешь не ItemsAdder/Oraxen, то тебе нужно использовать в названии меню (title в DeluxeMenus) белый цвет "&f" перед символом. Для того, что бы твое меню было не серое, а полностью такое, которое ты сделал или взял.
Еще один важный момент. При использовании серверного ресурспака, тебе в DeluxeMenus в названии нужно использовать так званый пустой символ. Что бы твое меню выравнивалось, а не было кривое и не покрывало все. Примерно вот такой:
{"type": "bitmap", "file": "minecraft:guis/pixel.png","ascent": -2000,"height": -3,"chars": ["七"]}
То есть, в итоге в названии меню в DM, у тебя должно выйти что-то на подобии:
menu_title: '七七七七七七七七&fゐ'
Количество пустых символов нужно смотреть самому, как ровно стоит эта менюшка в игре. Все же рекомендую использовать плагин ItemsAdder, максимально удобен в построении таких меню. Могу расписать и для IA, если нужно =)
Посмотреть вложение 13845
Если что-то не ясно, или же забыл дописать, пиши
Вложения
Последнее редактирование модератором:
Думаю нет смысла объяснять для IA ниже 3.3.0 версии, там немного по другому все задействовано. Я еще не пользовался 3.3.0+ версией, так что могут где-то быть неточности. Для начала, в папке contents (уже в самом ItemsAdder) создаешь новую папку, называешь как угодно в принципе. Опять же, пусть будет guis к примеру. В папке guis создаешь две папки. Config и resourcepack. В конфиге создаешь файл guis.yml. Обязательно yml. После чего вставляешь туда:капец, спасибо большое
все понятно, а если нет то это уже я тугодум
[automerge]1674664173[/automerge]
Если не сложно то можно для itemsadder?)
[automerge]1674665467[/automerge]
И еще, как подобного рода делаются диалоги с нпс и картинка?
info:
namespace: guis
font_images:
После namespace: вставляешь название своей папки. Font_images: обязателен, так ты показываешь, как IA будет обрабатывать что-ли твой конфиг. В итоге, у тебя должна получится примерно вот такая конструкция:
info:
namespace: guis
font_images:
rtp:
symbol: "ञ"
suggest_in_command: false
y_position: 8
scale_ratio: 11
path: gui/rtp.png
rtp будет далее использоваться в ДелюксМеню, то есть это название твоей картинки, с которой можно взаимодействовать без юникода (символа). Я не знаю как сейчас, но до 3.3.0+ версии АйтемсАддера не обязателен был символ в конфиге. Скорее всего сейчас тоже он не обязателен, но лучше вставить. Опять же, символы не должны повторятся. y_position и scale_ration это почти те же размеры, что и в ранее увиденном default.json (размеры проще говоря картинки, так же настраивать в игре, если криво). path - путь к твоей картинке, как раз сейчас и рассмотрим. Если планируешь использовать больше гуишек, просто скопируй все от crossbow: до конца path: , сделай отступ до следующей строки и вставь.
Рассмотрим папку resourcepack. В ней ты создаешь assets папку, а в этой assets папке уже делаешь папку с названием, как в contents. У нас же это guis. В ней создаешь папку textures. В папке textures создаешь gui. И уже в эту папку закидываешь свою менюшку, у нас же это rtp.png. То есть, должно получится: ItemsAdder -> contents -> guis -> resourcepack -> assets -> guis -> textures -> gui -> rtp.png
И как получится для конфига: ItemsAdder -> contents -> guis -> config -> guis.yml
На этом, в принципе можно закончить для ІА. Не забудь перезагрузить АйтемсАддер (/iazip).
После чего добавляем само меню в ДелюксМеню. Тут все так же, как и при создании обычного меню, но название меню будет другое.
Меню тайтл должен выглядить примерно вот так: menu_title: ':offset_-8::rtp:'
:offset_-8: - простыми словами это замена пустым символам, то есть выравнивает картинку в меню. Меняешь -8 в зависимости насколько оно кривое. Увеличивать или уменьшать значение, тоже нужно смотреть по меню.
:rtp: - это название нашей картинки из конфига. На этом с оформлением все в принципе. Меню готовое, далее нужно будет расставить невидимые кнопки в DeluxeMenus, если это потребуется. Например, что бы при нажатии на картинку с ртп нас рандомно телепортировало по карте. Невидимую кнопку лучше взять из какого-то готово меню. Тут, на БМ, есть конфиг для Jobs Reborn, там есть она. Или с любого другого меню, где есть настроенный конфиг.
В конфиге обязательно должны присутствовать отступы слева. В обсуждении они не передаются, покажу скриншотом снизу пример.

Такие диалоги делаются через три плагина, Сitizens, CitizensText ( https://www.spigotmc.org/resources/citizenstext.40107/ ) и ItemsAdder (для картинок и иконок).
Сам таким не промышлял, но на БМ есть готовая сборка, Hyronic Survival, можно взять от туда ее как пример.
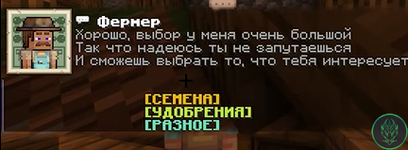
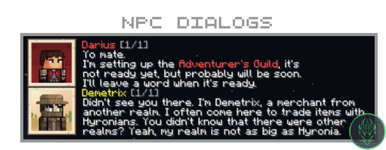
 , вот как выглядят сами диалоги.
, вот как выглядят сами диалоги. , вот сам файл с конфигом.
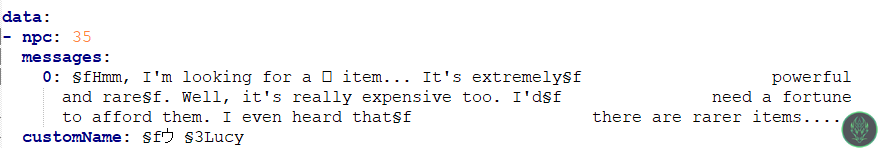
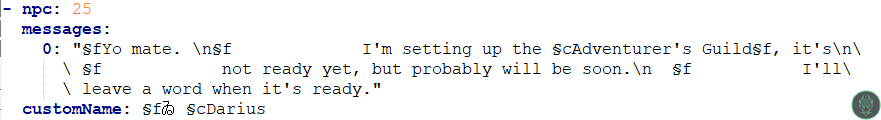
, вот сам файл с конфигом.Сначала создаешь самого нпс, вводишь его айди в - npc:
Важное уточнение, как и в DeluxeMenus, так и тут, в СitizensText, все начинается с 0, а не 1. по мотивам Джавы))
По этому, 0: тут как первая ветка диалога. Ну или первое сообщение, как тебе удобно. Пишешь свой текст, любым цветом. После того, как ты напечатал свое чудо философского мира, тебе предстоит ввести customName. Как видишь по скрину, сначало идет белый цвет &f и затем символ. Символ здесь заменяется на картинку, как и было описано сверху с менюшками, принцип такой же. Ну а дальше, цвет имени НПС и имя НПС.
Скриншоты разных диалогов, но суть такая же. Просто замени текст диалога, символ на нужный и имя НПС.
Последнее редактирование модератором:
Спасибо большое, ты мой спаситель 🔥Думаю нет смысла объяснять для IA ниже 3.3.0 версии, там немного по другому все задействовано. Я еще не пользовался 3.3.0+ версией, так что могут где-то быть неточности. Для начала, в папке contents (уже в самом ItemsAdder) создаешь новую папку, называешь как угодно в принципе. Опять же, пусть будет guis к примеру. В папке guis создаешь две папки. Config и resourcepack. В конфиге создаешь файл guis.yml. Обязательно yml. После чего вставляешь туда:
info:
namespace: guis
font_images:
После namespace: вставляешь название своей папки. Font_images: обязателен, так ты показываешь, как IA будет обрабатывать что-ли твой конфиг. В итоге, у тебя должна получится примерно вот такая конструкция:
info:
namespace: guis
font_images:
rtp:
symbol: "ञ"
suggest_in_command: false
y_position: 8
scale_ratio: 11
path: gui/rtp.png
rtp будет далее использоваться в ДелюксМеню, то есть это название твоей картинки, с которой можно взаимодействовать без юникода (символа). Я не знаю как сейчас, но до 3.3.0+ версии АйтемсАддера не обязателен был символ в конфиге. Скорее всего сейчас тоже он не обязателен, но лучше вставить. Опять же, символы не должны повторятся. y_position и scale_ration это почти те же размеры, что и в ранее увиденном default.json (размеры проще говоря картинки, так же настраивать в игре, если криво). path - путь к твоей картинке, как раз сейчас и рассмотрим. Если планируешь использовать больше гуишек, просто скопируй все от crossbow: до конца path: , сделай отступ до следующей строки и вставь.
Рассмотрим папку resourcepack. В ней ты создаешь assets папку, а в этой assets папке уже делаешь папку с названием, как в contents. У нас же это guis. В ней создаешь папку textures. В папке textures создаешь gui. И уже в эту папку закидываешь свою менюшку, у нас же это rtp.png. То есть, должно получится: ItemsAdder -> contents -> guis -> resourcepack -> assets -> guis -> textures -> gui -> rtp.png
И как получится для конфига: ItemsAdder -> contents -> guis -> config -> guis.yml
На этом, в принципе можно закончить для ІА. Не забудь перезагрузить АйтемсАддер (/iazip).
После чего добавляем само меню в ДелюксМеню. Тут все так же, как и при создании обычного меню, но название меню будет другое.
Меню тайтл должен выглядить примерно вот так: menu_title: ':offset_-8::rtp:'
:offset_-8: - простыми словами это замена пустым символам, то есть выравнивает картинку в меню. Меняешь -8 в зависимости насколько оно кривое. Увеличивать или уменьшать значение, тоже нужно смотреть по меню.
:rtp: - это название нашей картинки из конфига. На этом с оформлением все в принципе. Меню готовое, далее нужно будет расставить невидимые кнопки в DeluxeMenus, если это потребуется. Например, что бы при нажатии на картинку с ртп нас рандомно телепортировало по карте. Невидимую кнопку лучше взять из какого-то готово меню. Тут, на БМ, есть конфиг для Jobs Reborn, там есть она. Или с любого другого меню, где есть настроенный конфиг.
В конфиге обязательно должны присутствовать отступы слева. В обсуждении они не передаются, покажу скриншотом снизу пример.
Посмотреть вложение 13861
[automerge]1674670114[/automerge]
Такие диалоги делаются через три плагина, Сitizens, CitizensText ( https://www.spigotmc.org/resources/citizenstext.40107/ ) и ItemsAdder (для картинок и иконок).
Сам таким не промышлял, но на БМ есть готовая сборка, Hyronic Survival, можно взять от туда ее как пример. Посмотреть вложение 13862, вот как выглядят сами диалоги.Посмотреть вложение 13863, вот сам файл с конфигом.
Сначала создаешь самого нпс, вводишь его айди в - npc:
Важное уточнение, как и в DeluxeMenus, так и тут, в СitizensText, все начинается с 0, а не 1. по мотивам Джавы))
По этому, 0: тут как первая ветка диалога. Ну или первое сообщение, как тебе удобно. Пишешь свой текст, любым цветом. После того, как ты напечатал свое чудо философского мира, тебе предстоит ввести customName. Как видишь по скрину, сначало идет белый цвет &f и затем символ. Символ здесь заменяется на картинку, как и было описано сверху с менюшками, принцип такой же. Ну а дальше, цвет имени НПС и имя НПС.
Скриншоты разных диалогов, но суть такая же. Просто замени текст диалога, символ на нужный и имя НПС.
[automerge]1674674654[/automerge]
Слушай, Hyronic Survival я вроде как нашел, но пишет вот этоДумаю нет смысла объяснять для IA ниже 3.3.0 версии, там немного по другому все задействовано. Я еще не пользовался 3.3.0+ версией, так что могут где-то быть неточности. Для начала, в папке contents (уже в самом ItemsAdder) создаешь новую папку, называешь как угодно в принципе. Опять же, пусть будет guis к примеру. В папке guis создаешь две папки. Config и resourcepack. В конфиге создаешь файл guis.yml. Обязательно yml. После чего вставляешь туда:
info:
namespace: guis
font_images:
После namespace: вставляешь название своей папки. Font_images: обязателен, так ты показываешь, как IA будет обрабатывать что-ли твой конфиг. В итоге, у тебя должна получится примерно вот такая конструкция:
info:
namespace: guis
font_images:
rtp:
symbol: "ञ"
suggest_in_command: false
y_position: 8
scale_ratio: 11
path: gui/rtp.png
rtp будет далее использоваться в ДелюксМеню, то есть это название твоей картинки, с которой можно взаимодействовать без юникода (символа). Я не знаю как сейчас, но до 3.3.0+ версии АйтемсАддера не обязателен был символ в конфиге. Скорее всего сейчас тоже он не обязателен, но лучше вставить. Опять же, символы не должны повторятся. y_position и scale_ration это почти те же размеры, что и в ранее увиденном default.json (размеры проще говоря картинки, так же настраивать в игре, если криво). path - путь к твоей картинке, как раз сейчас и рассмотрим. Если планируешь использовать больше гуишек, просто скопируй все от crossbow: до конца path: , сделай отступ до следующей строки и вставь.
Рассмотрим папку resourcepack. В ней ты создаешь assets папку, а в этой assets папке уже делаешь папку с названием, как в contents. У нас же это guis. В ней создаешь папку textures. В папке textures создаешь gui. И уже в эту папку закидываешь свою менюшку, у нас же это rtp.png. То есть, должно получится: ItemsAdder -> contents -> guis -> resourcepack -> assets -> guis -> textures -> gui -> rtp.png
И как получится для конфига: ItemsAdder -> contents -> guis -> config -> guis.yml
На этом, в принципе можно закончить для ІА. Не забудь перезагрузить АйтемсАддер (/iazip).
После чего добавляем само меню в ДелюксМеню. Тут все так же, как и при создании обычного меню, но название меню будет другое.
Меню тайтл должен выглядить примерно вот так: menu_title: ':offset_-8::rtp:'
:offset_-8: - простыми словами это замена пустым символам, то есть выравнивает картинку в меню. Меняешь -8 в зависимости насколько оно кривое. Увеличивать или уменьшать значение, тоже нужно смотреть по меню.
:rtp: - это название нашей картинки из конфига. На этом с оформлением все в принципе. Меню готовое, далее нужно будет расставить невидимые кнопки в DeluxeMenus, если это потребуется. Например, что бы при нажатии на картинку с ртп нас рандомно телепортировало по карте. Невидимую кнопку лучше взять из какого-то готово меню. Тут, на БМ, есть конфиг для Jobs Reborn, там есть она. Или с любого другого меню, где есть настроенный конфиг.
В конфиге обязательно должны присутствовать отступы слева. В обсуждении они не передаются, покажу скриншотом снизу пример.
Посмотреть вложение 13861
Такие диалоги делаются через три плагина, Сitizens, CitizensText ( https://www.spigotmc.org/resources/citizenstext.40107/ ) и ItemsAdder (для картинок и иконок).
Сам таким не промышлял, но на БМ есть готовая сборка, Hyronic Survival, можно взять от туда ее как пример. Посмотреть вложение 13862, вот как выглядят сами диалоги.Посмотреть вложение 13863, вот сам файл с конфигом.
Сначала создаешь самого нпс, вводишь его айди в - npc:
Важное уточнение, как и в DeluxeMenus, так и тут, в СitizensText, все начинается с 0, а не 1. по мотивам Джавы))
По этому, 0: тут как первая ветка диалога. Ну или первое сообщение, как тебе удобно. Пишешь свой текст, любым цветом. После того, как ты напечатал свое чудо философского мира, тебе предстоит ввести customName. Как видишь по скрину, сначало идет белый цвет &f и затем символ. Символ здесь заменяется на картинку, как и было описано сверху с менюшками, принцип такой же. Ну а дальше, цвет имени НПС и имя НПС.
Скриншоты разных диалогов, но суть такая же. Просто замени текст диалога, символ на нужный и имя НПС.
Вложения
Последнее редактирование модератором:
Скорее всего он для группы Голд. Я не обратил на это вниманиеСпасибо большое, ты мой спаситель 🔥
Слушай, Hyronic Survival я вроде как нашел, но пишет вот это
Последнее редактирование модератором:
Есть какие то подобные сборки не для голд?Скорее всего он для группы Голд. Я не обратил на это внимание
на БМ нет скорее всего. Но тут ничего сложного же нет.Есть какие то подобные сборки не для голд?

Вот пример конфига из файла datas.yml для Darius, пример его диалога был выше. \n отвечает за перенос строки.
Сначала закидываешь картинку в АйтемсАддер как я писал выше и подкрепляешь его к символу, потому что CitizensText не поддерживает плейсхолдеры в виде :rtp:, ртп указан как пример. Вставляешь символ, подкрепленный к картинке, перед этим задаешь ему белый цвет (&f).
Покупать или делать самомуРебят а где взять сами элементы дизайна для меню?
Я понимаю но материалы где те же самые человечки к примеруПокупать или делать самому
РисоватьЯ понимаю но материалы где те же самые человечки к примеру
@Tr1pes, в oraxen чтобы сдвинуть меню влево/направо, используй плейсхолдер <shift:число>. Если нужно сдвинуть влево, то значение шифта должно быть отрицательным. Добавь этот плейсхолдер перед плейхолдером плагина oraxen.
Если хочешь меню вернуть его стандартный цвет, то добавь перед всей этой конструкцией &f
Надеюсь, что помог
Если хочешь меню вернуть его стандартный цвет, то добавь перед всей этой конструкцией &f
Надеюсь, что помог
Последнее редактирование:
@Уня, Вы правы, не все, но это удобнее всего. Можно конечно сделать это вручную. Я так изначально и делал, но потом перешел на плагин для вывода текстур
@Уня, мне приглянулся oraxen. Функционал у этих плагинов крайне схож. Подскажите пожалуйста, где можно взять менюшки, если сам отрисовать не могу, так как выходит так себе? Писал нескольким сообществам, которые занимаются дизайном, но везде отказали в таком виде работы. Может быть у вас есть какие-то загатовки или готовые паки?