Для сервера Майнкрафт
Скачать ядро для сервераПлагины Майнкрафт
GoldСливАвторскиеПлатные Тематика плагиновАвторизацияАвтошахтаАнтичитБоссыГенераторы мираГолограммыСтатистикаДекорЗащитаИнформационныйКосметикаМагазинМеханикаМиниИгрыМобыОптимизацияОружие/ИнструментыУправление мирамиРаботаСмешанныйДанжиТабТелепортацияТранспортУтилитаХранениеЧатЭкономикаDiscordFunGUINPCpvpRPG/MMOScoreboardДругое
Смотреть все плагины Модели Майнкрафт
СливПлатные Категории моделейОружие & БроняМобы & ПитомцыБоссыСкиллыGUIДекорМебельМатериалыКосметикаТранспортКейсыNPCПрефиксыДругие модели
Смотреть все моделиДля клиента Майнкрафт
Свяжите свой аккаунт с Discord, чтобы получить дополнительные возможности!
Sign up or login Сейчас онлайн
- qKeefy
- KREEDCORE
- NovaTristis
- CTpaX67
- tetete
- keffit
- oldfounder
- scom_1209yt
- Софочка
- exzet
- Croissanity
- ThomasSlwbew
- bobobo
- erwrewr
- Alone
- afdsd
- andela
- DixFix
- Axsion
- equizze
- Stokgolm
- Vlas05
- MrDanyaYT
- Artelees
- Nameless58
- koyyy07
- Zloydadad
- artemis1206
- awinic_haptic
- corvexx
- dimkusunt
- alexnoyev
- DeusVultMA
- ArtemShel
- ThoSanTreEm
- Huhaa
- ▶ MilkyВей
- MrLemonleak
- SayFay
- 0_lerochkad
- Nikita_JO
- Apolen90
- 432432
- 1wairesdв
- Jon1232113
- qRompiXq
- shqwdpro12
- no_war
- forcehype
- stanosten
- masda
- ngamestalker
- daniilbredikhin525@gmail.
- Alex101010
- sidvog
- MystalDev
- johndoe123123
- Thimas_Jefferon
- reclau
- dasd2233
- KILLER42
- dxoat
- mt8wwhce
- Sawrum
- gi2l
- Koco
- terpol
- MineDream712
- Masik
- Miskam4ik
- savenx
- fr1z
- RazorFlamehard
- IGrok2#9483
- SlavaIopdk183
- deleo2342
- nablocarlo
- FaintGod
- Towa
- profiwm666
- 666grin4ikua
- YSIV
- Ksewedo5
- solonsky
- LastClock
- brandonTALENT
- vanzero
- ThangMC2374
- 1MioSubs
- Frutik
- undefined322
- dawidolsza10
- ibdf
- ghieldbeef
Всего: 343 (пользователей: 103, гостей: 240)
Ботов: 1 434
Ботов: 1 434
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
Для сервера Майнкрафт
Скачать ядро для сервераПлагины Майнкрафт
GoldСливАвторскиеПлатные Тематика плагиновАвторизацияАвтошахтаАнтичитБоссыГенераторы мираГолограммыСтатистикаДекорЗащитаИнформационныйКосметикаМагазинМеханикаМиниИгрыМобыОптимизацияОружие/ИнструментыУправление мирамиРаботаСмешанныйДанжиТабТелепортацияТранспортУтилитаХранениеЧатЭкономикаDiscordFunGUINPCpvpRPG/MMOScoreboardДругое
Смотреть все плагины Модели Майнкрафт
СливПлатные Категории моделейОружие & БроняМобы & ПитомцыБоссыСкиллыGUIДекорМебельМатериалыКосметикаТранспортКейсыNPCПрефиксыДругие модели
Смотреть все моделиДля клиента Майнкрафт
Свяжите свой аккаунт с Discord, чтобы получить дополнительные возможности!
Sign up or login Сейчас онлайн
- oldfounder
- qKeefy
- KREEDCORE
- NovaTristis
- CTpaX67
- tetete
- keffit
- scom_1209yt
- Софочка
- exzet
- Croissanity
- ThomasSlwbew
- bobobo
- erwrewr
- Alone
- afdsd
- andela
- DixFix
- Axsion
- equizze
- Stokgolm
- Vlas05
- MrDanyaYT
- Artelees
- Nameless58
- koyyy07
- Zloydadad
- artemis1206
- awinic_haptic
- corvexx
- dimkusunt
- alexnoyev
- DeusVultMA
- ArtemShel
- ThoSanTreEm
- Huhaa
- ▶ MilkyВей
- MrLemonleak
- SayFay
- 0_lerochkad
- Nikita_JO
- Apolen90
- 432432
- 1wairesdв
- Jon1232113
- qRompiXq
- shqwdpro12
- no_war
- forcehype
- stanosten
- masda
- ngamestalker
- daniilbredikhin525@gmail.
- Alex101010
- sidvog
- MystalDev
- johndoe123123
- Thimas_Jefferon
- reclau
- dasd2233
- KILLER42
- dxoat
- mt8wwhce
- Sawrum
- gi2l
- Koco
- terpol
- MineDream712
- Masik
- Miskam4ik
- savenx
- fr1z
- RazorFlamehard
- IGrok2#9483
- SlavaIopdk183
- deleo2342
- nablocarlo
- FaintGod
- Towa
- profiwm666
- 666grin4ikua
- YSIV
- Ksewedo5
- solonsky
- LastClock
- brandonTALENT
- vanzero
- ThangMC2374
- 1MioSubs
- Frutik
- undefined322
- dawidolsza10
- ibdf
- ghieldbeef
Всего: 343 (пользователей: 103, гостей: 240)
Ботов: 1 434
Ботов: 1 434
Вот смотри...
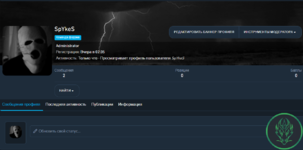
Берём к примеру сайт БМ, тут аватарки изначально были в виде шестиугольника.
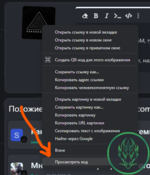
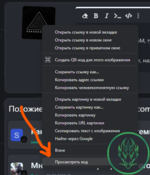
Наведись на аватар тут, нажми ПКМ

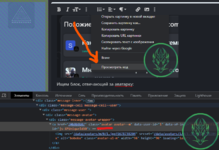
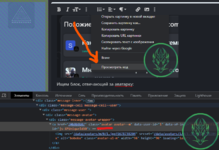
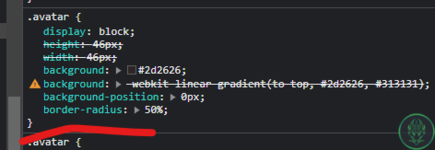
Ищем блок, отвечающей за аватарку и берём из него основной класс:

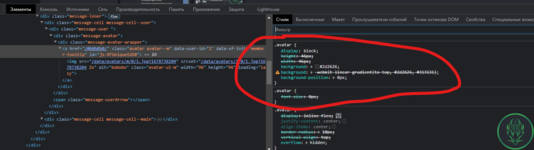
У нас этот класс называется
Теперь тебе нужно сделать их круглыми...

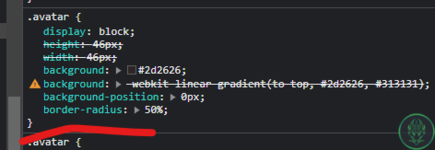
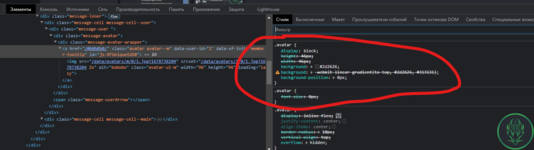
Ищешь класс

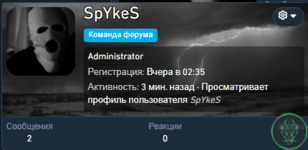
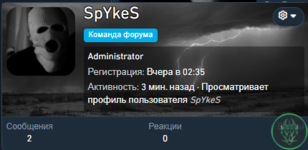
Вот что у меня получилось в итоге

Как видишь аватарка круглая.
Теперь осталось это всё применить.
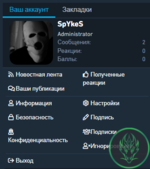
Можно в настройках стиля в настройках АВАТАРА изменить свойство Радиус рамки аватара
И просто указать там 50%
А можешь в файл extra.less добавить:
Берём к примеру сайт БМ, тут аватарки изначально были в виде шестиугольника.
Наведись на аватар тут, нажми ПКМ

Ищем блок, отвечающей за аватарку и берём из него основной класс:

У нас этот класс называется
avatar (как не странно)Теперь тебе нужно сделать их круглыми...

Ищешь класс
avatar как показано на скриншоте выше, и добавляешь туда свойство:border-radius: 50%;
Вот что у меня получилось в итоге

Как видишь аватарка круглая.
Теперь осталось это всё применить.
Можно в настройках стиля в настройках АВАТАРА изменить свойство Радиус рамки аватара
И просто указать там 50%
А можешь в файл extra.less добавить:
Less:
.avatar {
border-radius: 50%;
}Похожие темы на Black-Minecraft.com
2K
43